THML・CSS勉強ノート
サイトのひな型
表示
ここは<header>タイトル名やメニューなどを表示する
サイト名
メニュー欄
中身・内容
HTML
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイト制作見本</title>
<meta name="description" content="サイトの説明文">
<meta name="twitter:card" content="summary"><!--X用画像サイズ指定(summaryは1:1)-->
<meta name="twitter:title" content="X用サイトタイトル名">
<meta name="twitter:description" content="X用サイトの説明文">
<meta name="twitter:image" content="X用画像アドレス">
<meta property="og:title" content="Facebook用サイトタイトル名"/>
<meta property="og:image" content="Facebook用画像アドレス"/><!--画像サイズは1200×630px-->
<meta property="og:url" content="Facebook用サイトのメインアドレス"/>
<meta property="og:site_name" content="Facebook用のサイト名"/>
<meta property="og:type" content="website"/>
<meta property="og:description" content="Facebook用サイトの説明文"/>
<!-- レスポンシブ対応 -->
<meta name="viewport" content="width=device-width,initial-scale=1" />
<!-- css -->
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="style.css">
<!-- fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Zen+Kaku+Gothic+New&display=swap" rel="stylesheet">
<!-- favicon -->
<link rel="icon" type="image/png" href="PNGデータのファビコン画像のアドレス">
<link rel="icon" type="image/svg+xml" href="SVGデータのファビコン画像のアドレス">
<link rel="apple-touch-icon" href="192×192pxのPNGデータのアドレス"><!-- 192×192 -->
</head>
<body>
<header>
ここは<header>タイトル名やメニューなどを表示する
<h1>
サイト名
</h1>
<h4>
メニュー欄
</h4>
</header>
<div class="content">
中身・内容
</div>
<footer>
ここは<footer>サイトのマップやリンクを貼る<br>
ここはなくてもいい
</footer>
</body>
</html>
CSS
@charset "UTF-8";
html {font-size: 100%;}
body {
background-color: #ececec;
color: rgb(124, 124, 124);
font-family: 'Zen Kaku Gothic New',"sans-serif";
}
header {
background-color: #2b2b2b;
color: rgb(255, 255, 255);
padding: 30px;
text-align: center;
}
h1 {
color: white;
text-align: center;
font-family:'メイリオ','MS Pゴシック',sans-serif;
}
h4 {
color: #ffc4d4;
text-align: center;
}
.content {
text-align: center;
margin: 140px auto;
}
footer {
background-color: #747474;
color: rgb(255, 255, 255);
padding: 50px;
text-align: center;
}
/* レスポンシブ対応 */
@media (max-width: 680px) {
}
HTMLタグ集
タグにはブロック要素とインライン要素がある
・ブロック要素 改行しなくても勝手に改行される
・インライン要素 改行しないと改行されない
<head></head>
ページの情報を記述する
画面に表示はされない
画面に表示はされない
<body></body>
表示される部分(ボディ)
<header></header>
ページの上の部分(ヘッダー)
<footer></footer>
ページの下の部分(フッター)
h1のサイズ
h2のサイズ
h3のサイズ
h4のサイズ
h5のサイズ
h6のサイズ
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
見出しに使う h1~h6まである
<p></p>
文章を書くときに使う
<br>
改行 </br>は必要ない
<div></div>
ブロック要素 なんに使ってもいい
<span></span>
インライン要素 なんに使ってもいい
<img src="画像のアドレス" alt="画像のタイトル" width="300px" height="200px">
画像を表示するときに使う
</img>は必要ない
</img>は必要ない
<a href="リンク先のアドレス">リンク</a>
リンクを貼るときに使う
文字
<b></b>
文字を太文字にする
文字
<i></i>
文字を斜体にする
フォントによっては機能しない
フォントによっては機能しない
文字
<strong></strong>
警告レベルで強調したい文字を太文字にする
文字
<em></em>
強調したい文字を斜体にする
フォントによっては機能しない
フォントによっては機能しない
<strilke></strilke>
×今はもう使えない
取り消し線を表示させるために使っていた
取り消し線を表示させるために使っていた
<s></s>
取り消し線を表示する
<font></font>
×今はもう使えない
フォントのデザインを変えるために使っていた
フォントのデザインを変えるために使っていた
<nav>
<ul>
<li><a href="リンク先アドレス">メニュー1</a></li>
<li><a href="リンク先アドレス">メニュー2</a></li>
<li><a href="リンク先アドレス">メニュー3</a></li>
</ul>
</nav>
<ul>
<li><a href="リンク先アドレス">メニュー1</a></li>
<li><a href="リンク先アドレス">メニュー2</a></li>
<li><a href="リンク先アドレス">メニュー3</a></li>
</ul>
</nav>
ナビゲーションメニューに使う
通常、箇条書きの文字列の前に「・」が表示される
スタイルをリセットしていると「・」が表示外にはみ出す
通常、箇条書きの文字列の前に「・」が表示される
スタイルをリセットしていると「・」が表示外にはみ出す
<code><pre></pre></code>
HTMLに入力した文字をそのまま表示させたいときに使う
これを使っても特殊文字は表示されない「<>"」など
さらに特殊文字を表示させたいなら
「<」=<
「>」=>
「"」="
「'」='
「&」=&
「¥」=¥
を代わりに入力する
これを使っても特殊文字は表示されない「<>"」など
さらに特殊文字を表示させたいなら
「<」=<
「>」=>
「"」="
「'」='
「&」=&
「¥」=¥
を代わりに入力する
色見本
カラー表示方法は3種類
・カラー名 white
・カラーコード #000000
・RGBA値 rgba(255, 255, 255, 0.1)
カラー名
white
mintcream
snow
ghostwhite
azure
floralwhite
whitesmoke
ivory
aliceblue
lavenderblush
lightcyan
honeydew
seashell
oldlace
cornsilk
linen
beige
papayawhip
lightgoldenrodyellow
lightyellow
lemonchiffon
antiquewhite
lavender
blanchedalmond
bisque
mistyrose
moccasin
peachpuff
navajowhite
wheat
palegoldenrod
khaki
tan
burlywood
goldenrod
gold
yellow
greenyellow
chartreuse
lawngreen
lime
palegreen
lightgreen
springgreen
mediumspringgreen
limegreen
yellowgreen
olive
olivedrab
darkolivegreen
forestgreen
green
darkgreen
seagreen
mediumseagreen
darkseagreen
mediumaquamarine
teal
darkcyan
cadetblue
lightseagreen
mediumturquoise
darkturquoise
turquoise
aquamarine
cyan
aqua
paleturquoise
powderblue
lightblue
skyblue
lightskyblue
deepskyblue
dodgerblue
cornflowerblue
royalblue
blue
mediumblue
navy
darkblue
midnightblue
darkslateblue
indigo
slateblue
mediumslateblue
mediumpurple
blueviolet
darkviolet
darkorchid
orchid
violet
plum
thistle
purple
darkmagenta
mediumorchid
magenta
fuchsia
mediumvioletred
deeppink
hotpink
palevioletred
rosybrown
pink
lightpink
indianred
crimson
red
firebrick
darkred
maroon
brown
sienna
saddlebrown
peru
chocolate
darkorange
orange
darkgoldenrod
darkkhaki
sandybrown
coral
lightsalmon
darksalmon
salmon
lightcoral
tomato
orangered
slategray
lightslategray
steelblue
lightsteelblue
gainsboro
lightgrey
silver
darkgray
gray
dimgray
darkslategray
black
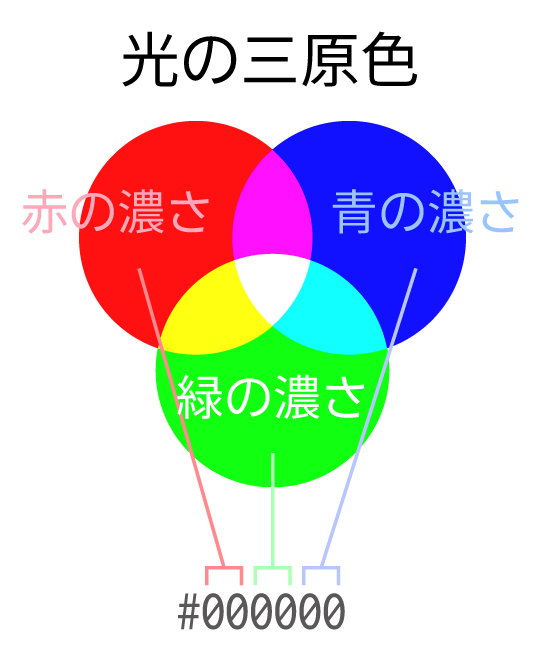
カラーコード
カラーコードは16進数が使われています
0 1 2 3 4 5 6 7 8 9 a b c d e f
値が小さい<―――――――――――>値が大きい
濃い<―――――――――――――――――>薄い

#000000
#333333
#777777
#bbbbbb
#ffffff
#00ffff
#33ffff
#77ffff
#bbffff
#eeffff
#0000ff
#3333ff
#7777ff
#bbbbff
#eeeeff
#ff00ff
#ff33ff
#ff77ff
#ffbbff
#ffeeff
#ff0000
#ff3333
#ff7777
#ffbbbb
#ffeeee
#ffff00
#ffff33
#ffff77
#ffffbb
#ffffee
#00ff00
#33ff33
#77ff77
#bbffbb
#eeffee
#00dddd
#33dddd
#77dddd
#bbdddd
#ddeeee
#0000dd
#3333dd
#7777dd
#bbbbdd
#ddddee
#dd00dd
#dd33dd
#dd77dd
#ddbbdd
#eeddee
#dd0000
#dd3333
#dd7777
#ddbbbb
#eedddd
#dddd00
#dddd33
#dddd77
#ddddbb
#eeeedd
#00dd00
#33dd33
#77dd77
#bbddbb
#ddeedd
#00aaaa
#33aaaa
#77aaaa
#aabbbb
#aaeeee
#0000aa
#3333aa
#7777aa
#aaaabb
#aaaaee
#aa00aa
#aa33aa
#aa77aa
#bbaabb
#eeaaee
#aa0000
#aa3333
#aa7777
#bbaaaa
#eeaaaa
#aaaa00
#aaaa33
#aaaa77
#bbbbaa
#eeeeaa
#00aa00
#33aa33
#77aa77
#aabbaa
#aaeeaa
#006666
#336666
#667777
#66bbbb
#66eeee
#000066
#333366
#666677
#6666bb
#6666ee
#660066
#663366
#776677
#bb66bb
#ee66ee
#660000
#663333
#776666
#bb6666
#ee6666
#666600
#666633
#777766
#bbbb66
#eeee66
#006600
#336633
#667766
#66bb66
#66ee66
#002222
#223333
#227777
#22bbbb
#22eeee
#000022
#222233
#222277
#2222bb
#2222ee
#220022
#332233
#772277
#bb22bb
#ee22ee
#220000
#332222
#772222
#bb2222
#ee2222
#222200
#333322
#777722
#bbbb22
#eeee22
#002200
#223322
#227722
#22bb22
#22ee22
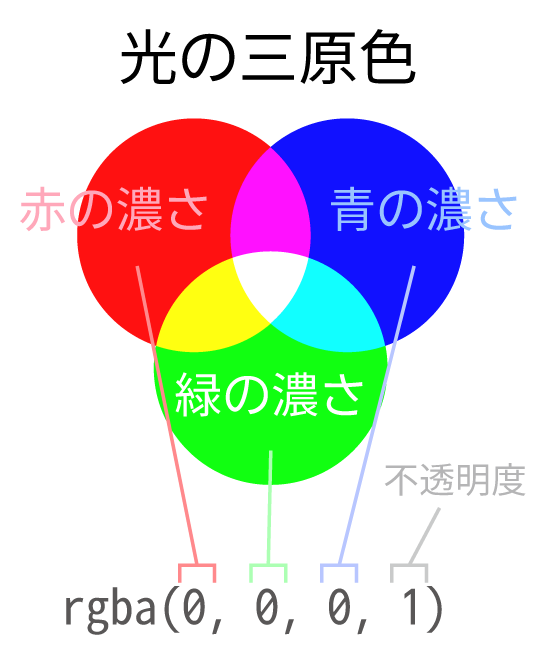
RGBA値
RGBA値は光の三原色+不透明度で表されています
赤青緑を0から255までの数値で表します
0 1 2 ・・・・・・・・・・・ 253 254 255
濃い<―――――――――――――――――>薄い
不透明度は0から1までの数値で表します
1=100% まったく透けていません
0.5=50% 半分くらい透明
0=0% 完全に透明です

rgba(0, 0, 0, 1)
rgba(64, 64, 64, 1)
rgba(128, 128, 128, 1)
rgba(192, 192, 192, 1)
rgba(255, 255, 255, 1)
rgba(40, 255, 255, 1)
rgba(83, 255, 255, 1)
rgba(126, 255, 255, 1)
rgba(169, 255, 255, 1)
rgba(212, 255, 255, 1)
rgba(40, 40, 255, 1)
rgba(83, 83, 255, 1)
rgba(126, 126, 255, 1)
rgba(169, 169, 255, 1)
rgba(212, 212, 255, 1)
rgba(255, 40, 255, 1)
rgba(255, 83, 255, 1)
rgba(255, 126, 255, 1)
rgba(255, 169, 255, 1)
rgba(255, 212, 255, 1)
rgba(255, 40, 40, 1)
rgba(255, 83, 83, 1)
rgba(255, 126, 126, 1)
rgba(255, 169, 169, 1)
rgba(255, 212, 212, 1)
rgba(255, 255, 40, 1)
rgba(255, 255, 83, 1)
rgba(255, 255, 126, 1)
rgba(255, 255, 169, 1)
rgba(255, 255, 212, 1)
rgba(40, 255, 40, 1)
rgba(83, 255, 83, 1)
rgba(126, 255, 126, 1)
rgba(169, 255, 169, 1)
rgba(212, 255, 212, 1)
rgba(40, 190, 190, 1)
rgba(83, 190, 190, 1)
rgba(126, 190, 190, 1)
rgba(169, 190, 190, 1)
rgba(190, 212, 212, 1)
rgba(40, 40, 190, 1)
rgba(83, 83, 190, 1)
rgba(126, 126, 190, 1)
rgba(169, 169, 190, 1)
rgba(190, 190, 212, 1)
rgba(190, 40, 190, 1)
rgba(190, 83, 190, 1)
rgba(190, 126, 190, 1)
rgba(190, 169, 190, 1)
rgba(212, 190, 212, 1)
rgba(190, 40, 40, 1)
rgba(190, 83, 83, 1)
rgba(190, 126, 126, 1)
rgba(190, 169, 169, 1)
rgba(212, 190, 190, 1)
rgba(190, 190, 40, 1)
rgba(190, 190, 83, 1)
rgba(190, 190, 126, 1)
rgba(190, 190, 169, 1)
rgba(212, 212, 190, 1)
rgba(40, 190, 40, 1)
rgba(83, 190, 83, 1)
rgba(126, 190, 126, 1)
rgba(169, 190, 169, 1)
rgba(190, 212, 190, 1)
rgba(40, 147, 147, 1)
rgba(83, 147, 147, 1)
rgba(126, 147, 147, 1)
rgba(147, 169, 169, 1)
rgba(147, 212, 212, 1)
rgba(40, 40, 147, 1)
rgba(83, 83, 147, 1)
rgba(126, 126, 147, 1)
rgba(147, 147, 169, 1)
rgba(147, 147, 212, 1)
rgba(147, 40, 147, 1)
rgba(147, 83, 147, 1)
rgba(147, 126, 147, 1)
rgba(169, 147, 169, 1)
rgba(212, 147, 212, 1)
rgba(147, 40, 40, 1)
rgba(147, 83, 83, 1)
rgba(147, 126, 126, 1)
rgba(169, 147, 147, 1)
rgba(212, 147, 147, 1)
rgba(147, 147, 40, 1)
rgba(147, 147, 83, 1)
rgba(147, 147, 126, 1)
rgba(169, 169, 147, 1)
rgba(212, 212, 147, 1)
rgba(40, 147, 40, 1)
rgba(83, 147, 83, 1)
rgba(126, 147, 126, 1)
rgba(147, 169, 147, 1)
rgba(147, 212, 147, 1)
rgba(40, 63, 63, 1)
rgba(63, 83, 83, 1)
rgba(63, 126, 126, 1)
rgba(63, 169, 169, 1)
rgba(63, 212, 212, 1)
rgba(40, 40, 63, 1)
rgba(63, 63, 83, 1)
rgba(63, 63, 126, 1)
rgba(63, 63, 169, 1)
rgba(63, 63, 212, 1)
rgba(63, 40, 63, 1)
rgba(83, 63, 83, 1)
rgba(126, 63, 126, 1)
rgba(169, 63, 169, 1)
rgba(212, 63, 212, 1)
rgba(63, 40, 40, 1)
rgba(83, 63, 63, 1)
rgba(126, 63, 63, 1)
rgba(169, 63, 63, 1)
rgba(212, 63, 63, 1)
rgba(63, 63, 40, 1)
rgba(83, 83, 63, 1)
rgba(126, 126, 63, 1)
rgba(169, 169, 63, 1)
rgba(212, 212, 63, 1)
rgba(40, 63, 40, 1)
rgba(63, 83, 63, 1)
rgba(63, 126, 63, 1)
rgba(63, 169, 63, 1)
rgba(63, 212, 63, 1)
rgba(0, 40, 40, 1)
rgba(0, 83, 83, 1)
rgba(0, 126, 126, 1)
rgba(0, 169, 169, 1)
rgba(0, 212, 212, 1)
rgba(0, 0, 40, 1)
rgba(0, 0, 83, 1)
rgba(0, 0, 126, 1)
rgba(0, 0, 169, 1)
rgba(0, 0, 212, 1)
rgba(40, 0, 40, 1)
rgba(83, 0, 83, 1)
rgba(126, 0, 126, 1)
rgba(169, 0, 169, 1)
rgba(212, 0, 212, 1)
rgba(40, 0, 0, 1)
rgba(83, 0, 0, 1)
rgba(126, 0, 0, 1)
rgba(169, 0, 0, 1)
rgba(212, 0, 0, 1)
rgba(40, 40, 0, 1)
rgba(83, 83, 0, 1)
rgba(126, 126, 0, 1)
rgba(169, 169, 0, 1)
rgba(212, 212, 0, 1)
rgba(0, 40, 0, 1)
rgba(0, 83, 0, 1)
rgba(0, 126, 0, 1)
rgba(0, 169, 0, 1)
rgba(0, 212, 0, 1)
不透明度見本
100%
50%
25%
rgba(0, 0, 0, 1)
rgba(0, 0, 0, 0.5)
rgba(0, 0, 0, 0.25)
rgba(128, 128, 128, 1)
rgba(128, 128, 128, 0.5)
rgba(128, 128, 128, 0.25)
rgba(255, 255, 255, 1)
rgba(255, 255, 255, 0.5)
rgba(255, 255, 255, 0.25)
rgba(0, 255, 255, 1)
rgba(0, 255, 255, 0.5)
rgba(0, 255, 255, 0.25)
rgba(0, 0, 255, 1)
rgba(0, 0, 255, 0.5)
rgba(0, 0, 255, 0.25)
rgba(255, 0, 255, 1)
rgba(255, 0, 255, 0.5)
rgba(255, 0, 255, 0.25)
rgba(255, 0, 0, 1)
rgba(255, 0, 0, 0.5)
rgba(255, 0, 0, 0.25)
rgba(255, 255, 0, 1)
rgba(255, 255, 0, 0.5)
rgba(255, 255, 0, 0.25)
rgba(0, 255, 0, 1)
rgba(0, 255, 0, 0.5)
rgba(0, 255, 0, 0.25)